
- Is it free?
- Features
- New-POS
- Clients
- Help
- Forum
- Login / Sign up
-
 English
AfrikaansAfrikaansTagalogTagalogBahasa IndonesiaIndonesianTiếng ViệtVietnameseBasa JawaJavaneseTürkçeTurkishCatalàCatalanΕλληνικάGreekČeštinaCzechРусскийRussianDanskDanishСрпскиSerbianDeutschGermanукраї́нська мо́ваUkrainianEesti keelEstonianБългарскиBulgarianEnglishEnglishالعربيةArabicEspañolSpanishفارسیPersianFrançaisFrenchاردوUrduHrvatskiCroatianעבריתHebrewItalianoItalian한국어KoreanLatviešu valodaLatvian中文(简体)Simplified ChineseLietuviųLithuanian中文(香港)Traditional ChineseMagyarHungarian日本語JapaneseNederlandsDutchहिन्दीHindiNorsk (bokmål)Norwegianਪੰਜਾਬੀ ਭਾਸ਼ਾPunjabiPolskiPolishमराठी भाषाMarathiPortuguêsPortugueseతెలుగుTeluguRomânăRomanianગુજરાતી ભાષાGujaratiSlovenčinaSlovakதமிழ்TamilSlovenščinaSlovenianবাংলাBengaliSuomiFinnishภาษาไทยThaiSvenskaSwedishհայերենArmenian
English
AfrikaansAfrikaansTagalogTagalogBahasa IndonesiaIndonesianTiếng ViệtVietnameseBasa JawaJavaneseTürkçeTurkishCatalàCatalanΕλληνικάGreekČeštinaCzechРусскийRussianDanskDanishСрпскиSerbianDeutschGermanукраї́нська мо́ваUkrainianEesti keelEstonianБългарскиBulgarianEnglishEnglishالعربيةArabicEspañolSpanishفارسیPersianFrançaisFrenchاردوUrduHrvatskiCroatianעבריתHebrewItalianoItalian한국어KoreanLatviešu valodaLatvian中文(简体)Simplified ChineseLietuviųLithuanian中文(香港)Traditional ChineseMagyarHungarian日本語JapaneseNederlandsDutchहिन्दीHindiNorsk (bokmål)Norwegianਪੰਜਾਬੀ ਭਾਸ਼ਾPunjabiPolskiPolishमराठी भाषाMarathiPortuguêsPortugueseతెలుగుTeluguRomânăRomanianગુજરાતી ભાષાGujaratiSlovenčinaSlovakதமிழ்TamilSlovenščinaSlovenianবাংলাBengaliSuomiFinnishภาษาไทยThaiSvenskaSwedishհայերենArmenian
 Help Help |
||
 |
Static pages and articles | |
 |
How to create a footer? | |
How to create a footer?
The links to pages that appear in the function of the footer are those of the pages that you have placed in slot number 5 when you created your static pages.

1 -
In your administration, click on the button "My web site".

Then click on the button "Look".
2 -

The section to manage the look of your site will appear.

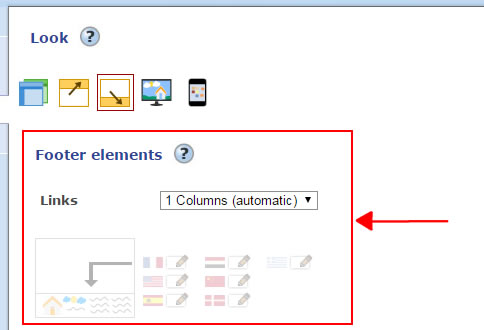
Click on the icon "Footer elements".
3 -

The section to manage footer appear.

The links of your pages can be placed in columns or you can customize the footer.
- In columns :
Click the down arrow near the word "Links" and select the number of columns that you want to appear in the footer.

Here are some results in your online store :
With 4 columns :

With 6 columns :

- Customize the footer :
Click the down arrow near the word "Links" and select "Custom".

If your store is configured in more than one language, you will see small flags corresponding to different versions. To customize the footer, click the flag of the version that you want to edit.

The page editor will appear.
You can edit the footer like it a normal static page. To learn how to edit a static page, see the section "Static pages and articles" in the help pages.
